京寵展信息指南
2927
2025-03-31
本文關于什么是甘特圖,甘特圖怎么做?如何讓甘特圖的條形顏色隨著項目進度而變化?
一、想成為時間管理大師?甘特圖了解一下
甘特圖又稱為橫道圖、條狀圖,以提出者亨利·L·甘特(Henrry L. Ganntt)先生的名字命名。
它基本是一條線條圖,橫軸表示時間,縱軸表示活動(項目),線條表示在整個期間上計劃和實際的活動完成情況。
甘特圖可直觀表明任務計劃在什么時候進行,及實際進展與計劃要求的對比,管理者由此可弄清一項任務(項目)還剩下哪些工作要做,并可評估工作進度。
如何讓甘特圖的條形顏色隨著項目進度而變化?會在下面進階操作版本里介紹。

二、甘特圖的適用場景
甘特圖適用于流程進度類以及時間相關的需求,應用場景廣泛,幾乎各行各業都用得到。
項目管理:甘特圖可以幫助項目經理預測時間、成本、數量及質量上的結果并回到開始,也能輔-慮人力、資源、日期、項目中重復的要素和關鍵的部分;以甘特圖的方式,直觀的看到任務的進展情況、資源的利用率等。
人力資源管理:日常工作、任務進度、招聘計劃、年度總結中較為常用,如一個季度的人力資源招聘計劃等。
其它:隨著生產管理和項目管理的擴展,甘特圖還被應用到了各個領域,如:建筑、IT軟件、汽車等所有有把時間和任務進度聯系到一起的領域。
三、5分鐘就可以創建甘特圖
甘特圖的制作工具有很多,像是Excel、Project、FineReport......都可以做到,但Excel絕對是大眾最為熟悉的工具了。
如果用Excel做甘特圖,幾乎把所有圖表的基礎知識均串聯起來。涉及的知識點有①單元格+組合圖(條形圖+散點圖);②坐標軸選項;③添加數據功能;④修改圖表類型;⑤主次坐標軸;⑥Alt+圖表錨定;⑦圖表填充等。
光是先理解Excel每一個知識點,小編就已經頭都大了,有木有,其實不用Excel也能繪制甘特圖,做項目管理進度表。
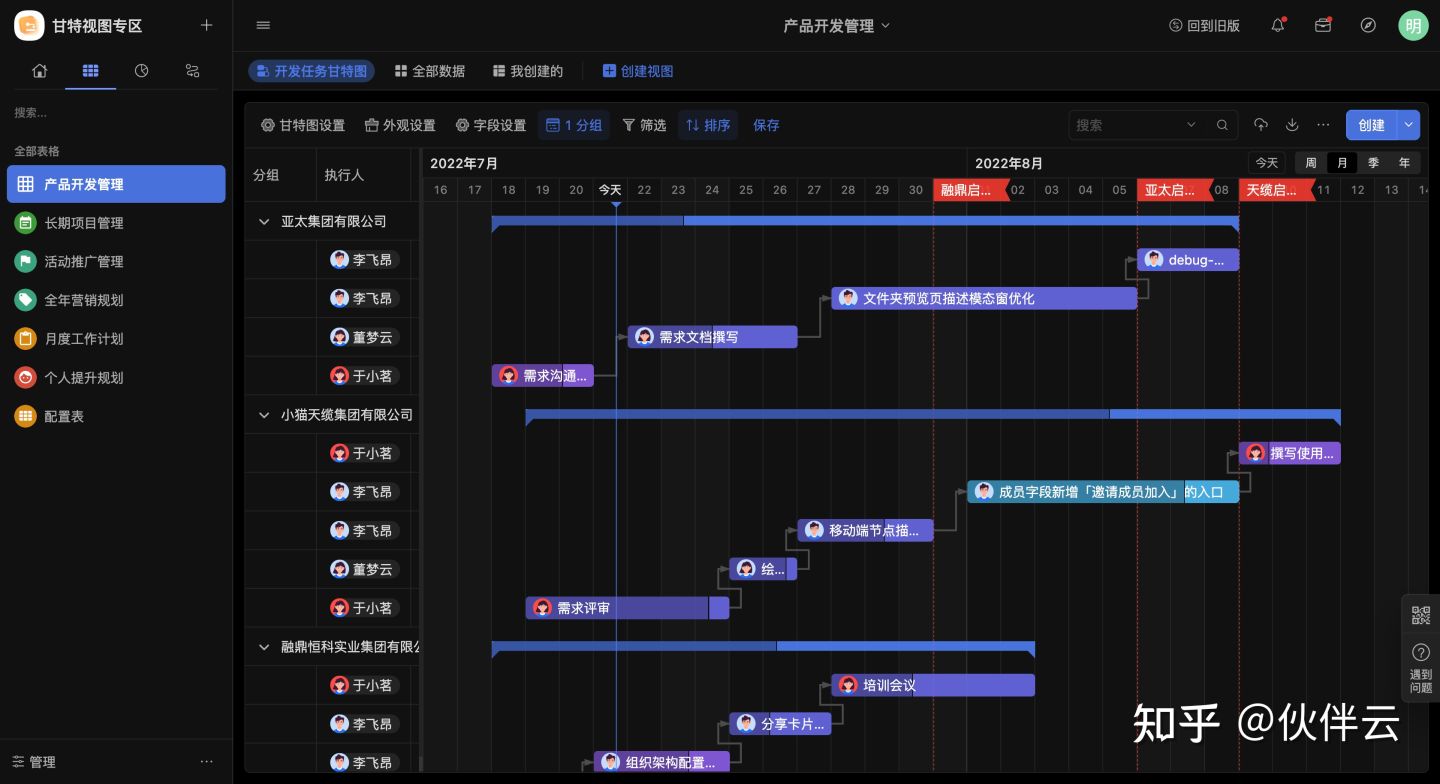
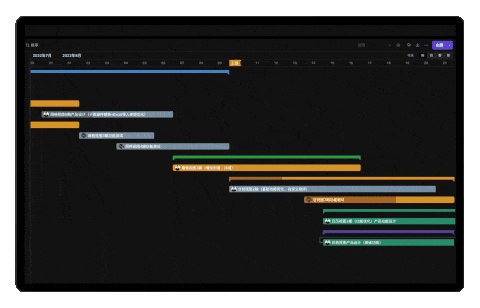
首先頁面更加清爽高級,而且簡單直觀、責任清晰,讓我們一眼就能看出許多關鍵項目信息。
比如每個負責人分別在什么時間進行了什么任務、完成進度是多少、距離項目的關鍵里程碑差xx等等。


功能強大的甘特圖,制作起來也不難。解鎖伙伴云甘特圖,初階教程只需四步!
1 伙伴云甘特圖的基礎操作
前置條件:表格中必須要有開始日期、結束日期字段,才能使用甘特視圖。如果想在甘特圖中展示任務進度,也需要進度字段。
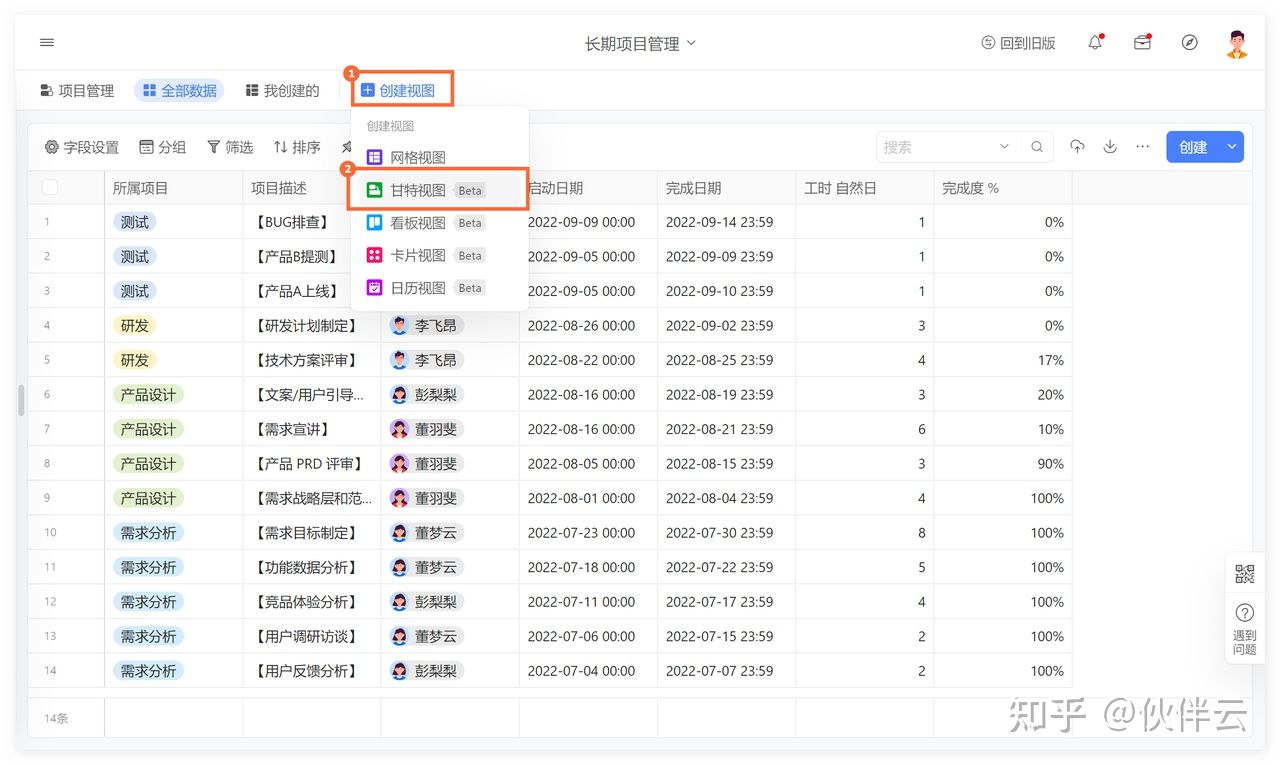
第一步,創建甘特視圖
注冊登陸伙伴云后,點擊頂部視圖欄的【創建視圖】,選擇甘特視圖,并輸入視圖名稱。

你可以按照需要選擇個人視圖(只有個人可以查看)和公共視圖(工作區所有成員都可以查看)。

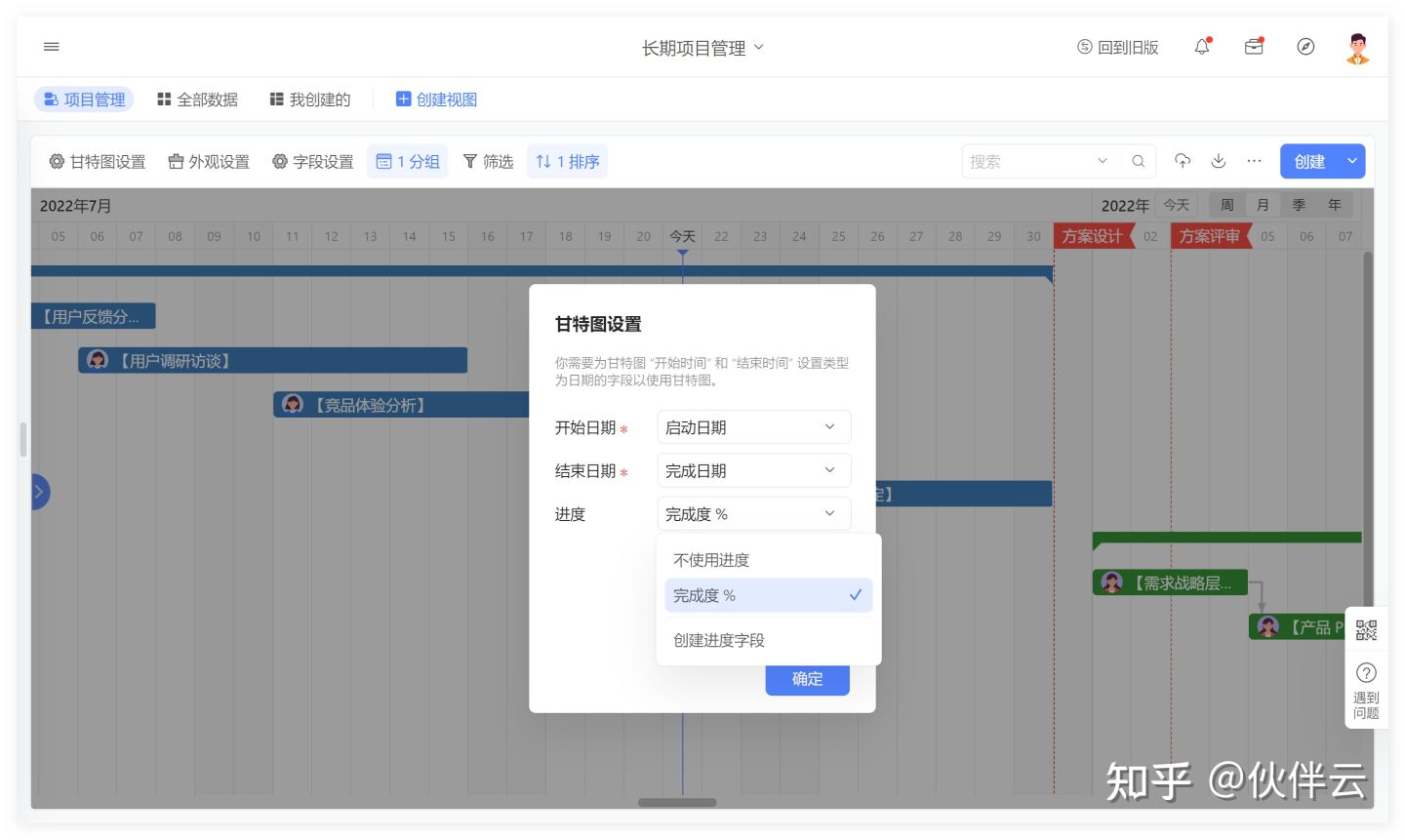
第二步,設置甘特圖
選擇要作為甘特圖中任務條開始日期、結束日期、進度的字段。
(對于工作區管理員、表格管理員,可以在設置甘特圖時直接創建新的開始日期、結束日期、進度字段)

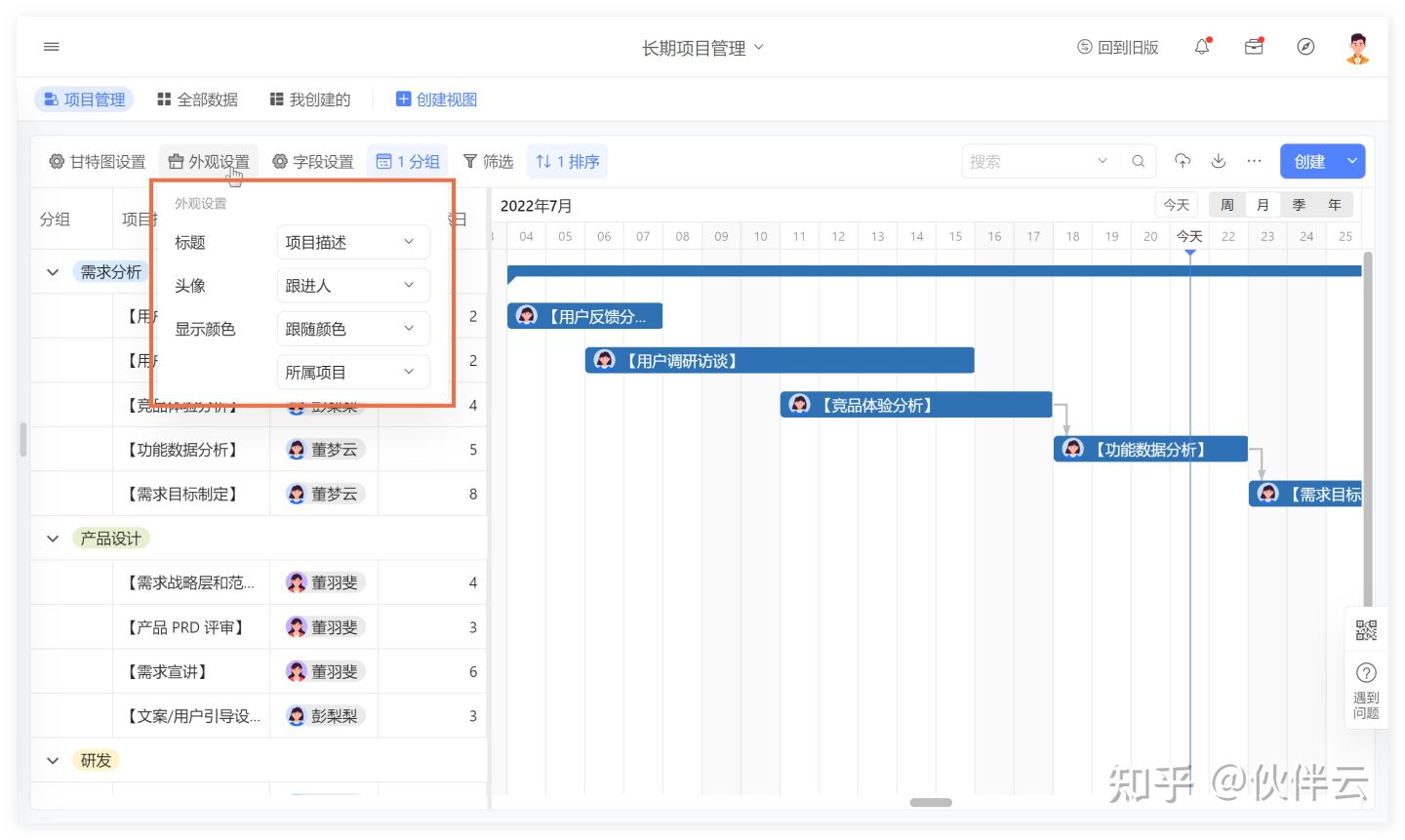
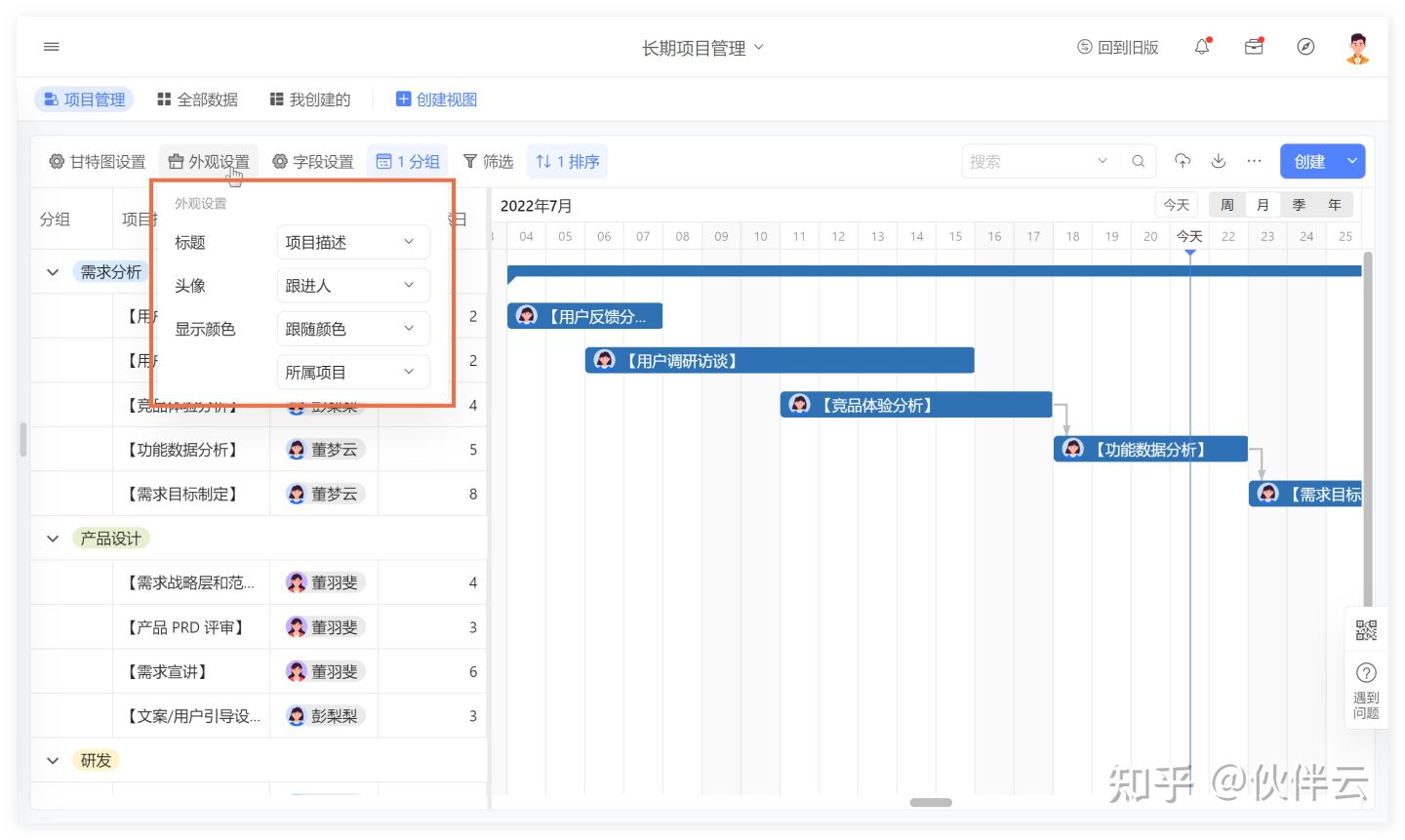
第三步,外觀色彩設置
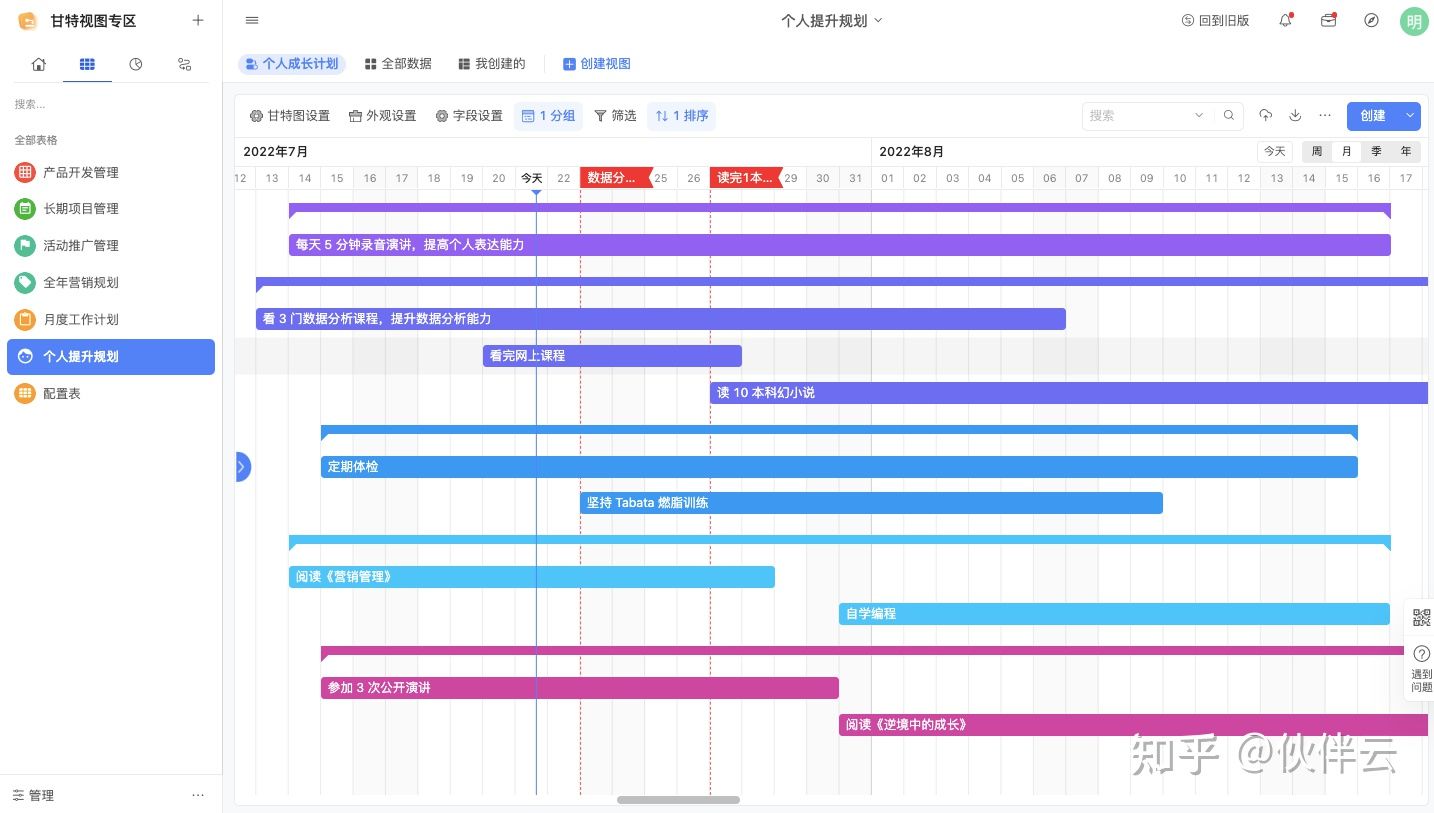
點擊外觀設置,可以調整任務條的顯示內容、頭像、顏色。

可讓任務條跟隨某個單選項字段(比如任務狀態)的顏色同步顯示,讓任務完成進度、重要程度、優先級等信息通過顏色來直觀呈現。
也可以自定義任務條顯示的標題內容以及用戶頭像,用于呈現任務的關鍵信息和執行人。

想要不同的顏色的話,也可以直接在這里設置調整任務條配色,直觀區分任務狀態&整體任務進度;技能Buff,多彩效果由你定義~
 第四步,字段設置
第四步,字段設置點擊字段設置,可以選擇甘特圖左側表格中需要顯示的字段。這樣,甘特圖的基本雛形就已經有了~

2 高級伙伴云甘特圖:進階操作版本
任務之間的關聯才能真正體現甘特圖項目進度管理的重要性,找到項目執行的最佳路徑,所以小編還準備了高階教程。請接著往下看!!!
(1)使用甘特圖建立任務間的依賴關系
點擊任務條后的按鈕,拖拽連接線,可以在多個任務之間建立緊前、緊后關系,也稱為前置任務與后置任務,方便查看項目執行的路徑。

(2)快速修改任務起止時間
拖拽任務條兩側即可修改任務開始、結束時間,對于日期異常的任務也會有特別提示。

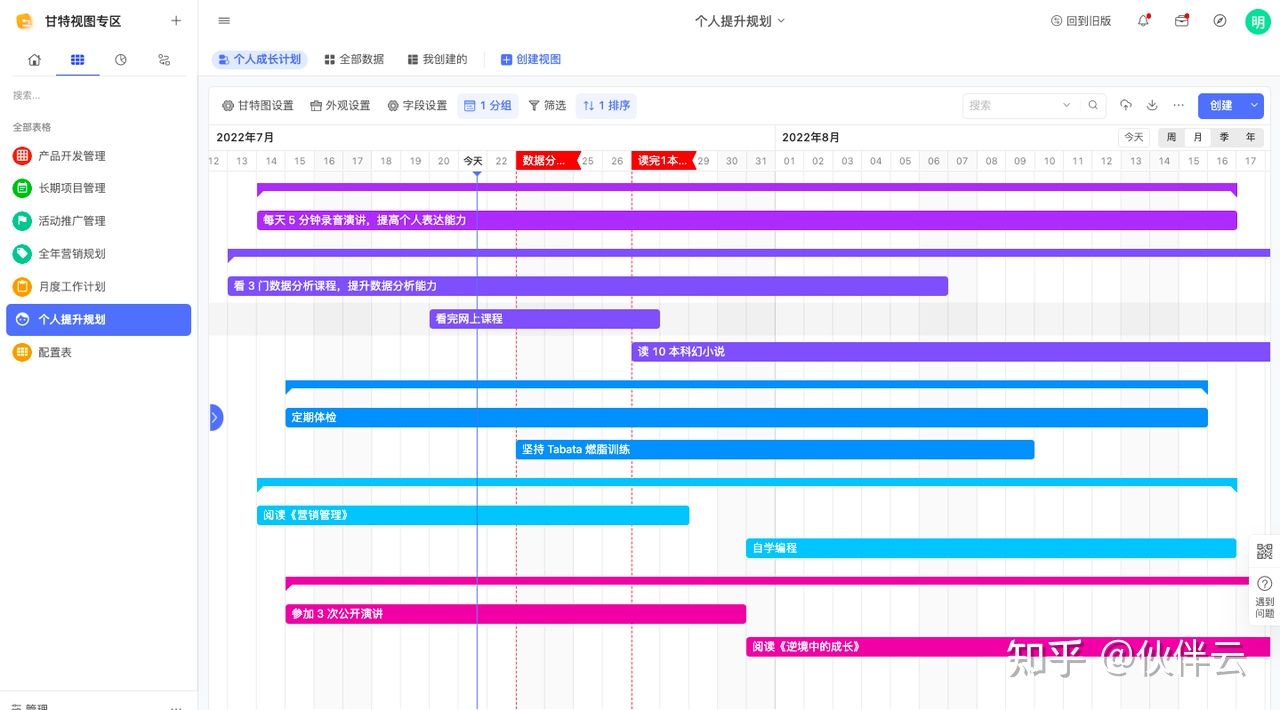
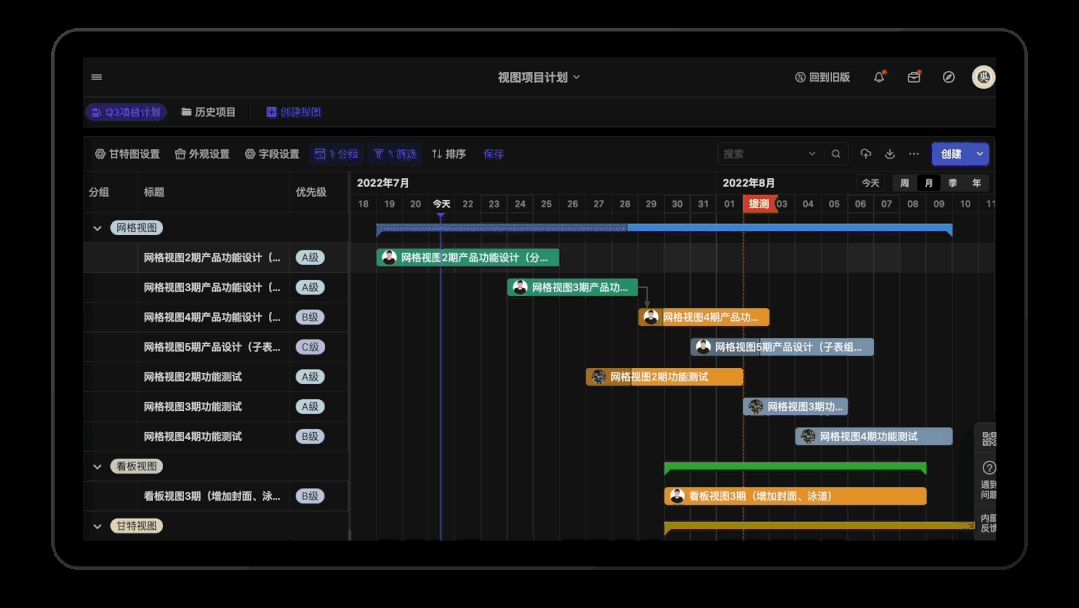
(3)顏色隨著項目進度變化而變化
伙伴云甘特圖與表格列表相結合,但凡任務條中的進度有任何的更改,都會立即反映在左側的表格中,保證所有團隊成員看到的進度狀態始終是最新的。
此外,鼠標只要懸浮在任務條上,就會有具體的進度信息顯示。完成的任務條用深顏色顯示,未完成的任務用淺顏色顯示。
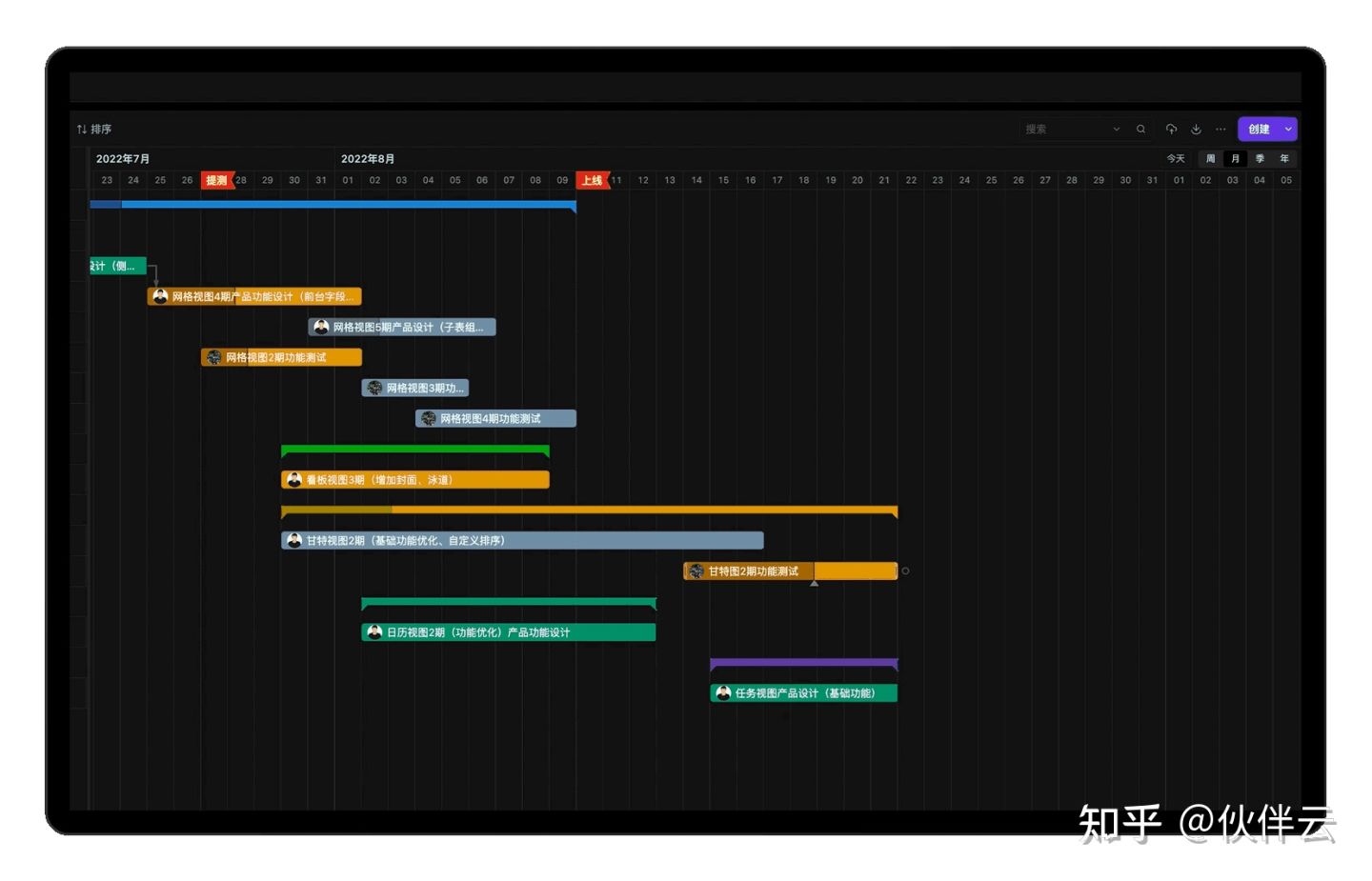
 (4)切換時間線維度
(4)切換時間線維度點擊右上角單位,即可在周/月/季/年間切換甘特圖時間維度,跨度再長的任務也能盡收眼底
 (5)創建“里程碑”
(5)創建“里程碑”在周/月維度的時間線上,點擊時間線上任一日期,即可創建“里程碑”,方便對關鍵節點進行把控。

幾步通關,輕松搞定,再繁雜的項目,也能輕松應對!這么一款好用的甘特圖制作工具,你愛了嗎?
上述就是小編為大家整理的什么是甘特圖,甘特圖怎么做?如何讓甘特圖的條形顏色隨著項目進度而變化相關內容。
國內(北京、上海、廣州、深圳、成都、重慶、杭州、西安、武漢、蘇州、鄭州、南京、天津、長沙、東莞、寧波、佛山、合肥、青島)伙伴云軟件分析、比較及推薦。
版權聲明:本文內容由網絡用戶投稿,版權歸原作者所有,本站不擁有其著作權,亦不承擔相應法律責任。如果您發現本站中有涉嫌抄襲或描述失實的內容,請聯系我們jiasou666@gmail.com 處理,核實后本網站將在24小時內刪除侵權內容。
版權聲明:本文內容由網絡用戶投稿,版權歸原作者所有,本站不擁有其著作權,亦不承擔相應法律責任。如果您發現本站中有涉嫌抄襲或描述失實的內容,請聯系我們jiasou666@gmail.com 處理,核實后本網站將在24小時內刪除侵權內容。