無法插入表格
1024
2022-08-06
「本文重點介紹關于表單。」
HTML中,使用table標簽來創建一個表格
在table標簽中使用tr來表示表格中的一行,有幾行就有幾對tr
在tr中需要使用td來創建一個單元格,有幾個單元格就有幾個td
rowspan用來設置縱向的合并單元格
colspan橫向的合并單元格
設置表格的寬度:
居中:
margin: 0 auto;
邊框:
border:1px solid black;
table和td邊框之間默認有一個距離,通過border-spacing屬性可以設置這個距離
border-spacing: 10px
border-collapse可以用來設置表格的邊框合并
如果設置了邊框合并,則border-spacing自動失效
設置背景樣式:background-color: #bfa
設置邊框:th, td{ border: 1px solid black; }
長表格:
有一些情況下表格是非常的長的,這時就需要將表格分為三個部分,表頭,表格的主體,表格底部
在HTML中為我們提供了三個標簽:
thead 表頭
tbody 表格主體
tfoot 表格底部
這三個標簽的作用,就來區分表格的不同的部分,他們都是table的子標簽,都需要直接寫到table中,tr需要寫在這些標簽當中
thead中的內容,永遠會顯示在表格的頭部
tfoot中的內容,永遠都會顯示表格的底部
tbody中的內容,永遠都會顯示表格的中間
如果表格中沒有寫tbody,瀏覽器會自動在表格中添加tbody
并且將所有的tr都放到tbody中,所以注意tr并不是table的子元素,而是tbody的子元素
通過table > tr 無法選中行 需要通過tbody > tr
以前表格更多的情況實際上是用來對頁面進行布局的,但是這種方式早已被CSS所淘汰了
表格的列數由td最多的那行決定
表格是可以嵌套,可以在td中在放置一個表格
表單:
表單的作用就是用來將用戶信息提交給服務器的
比如:百度的搜索框 注冊 登錄這些操作都需要填寫表單
使用form標簽創建一個表單
form標簽中必須指定一個action屬性,該屬性指向的是一個服務器的地址
當我們提交表單時將會提交到action屬性對應的地址
設置請求方式:method="post"
需要上傳文件時要加屬性: enctype="multipart/form-data
使用form創建的僅僅是一個空白的表單,我們還需要向form中添加不同的表單項
在表單中可以使用fieldset來為表單項進行分組,可以將表單項中的同一組放到一個fieldset中
在fieldset可以使用legend子標簽,來指定組名
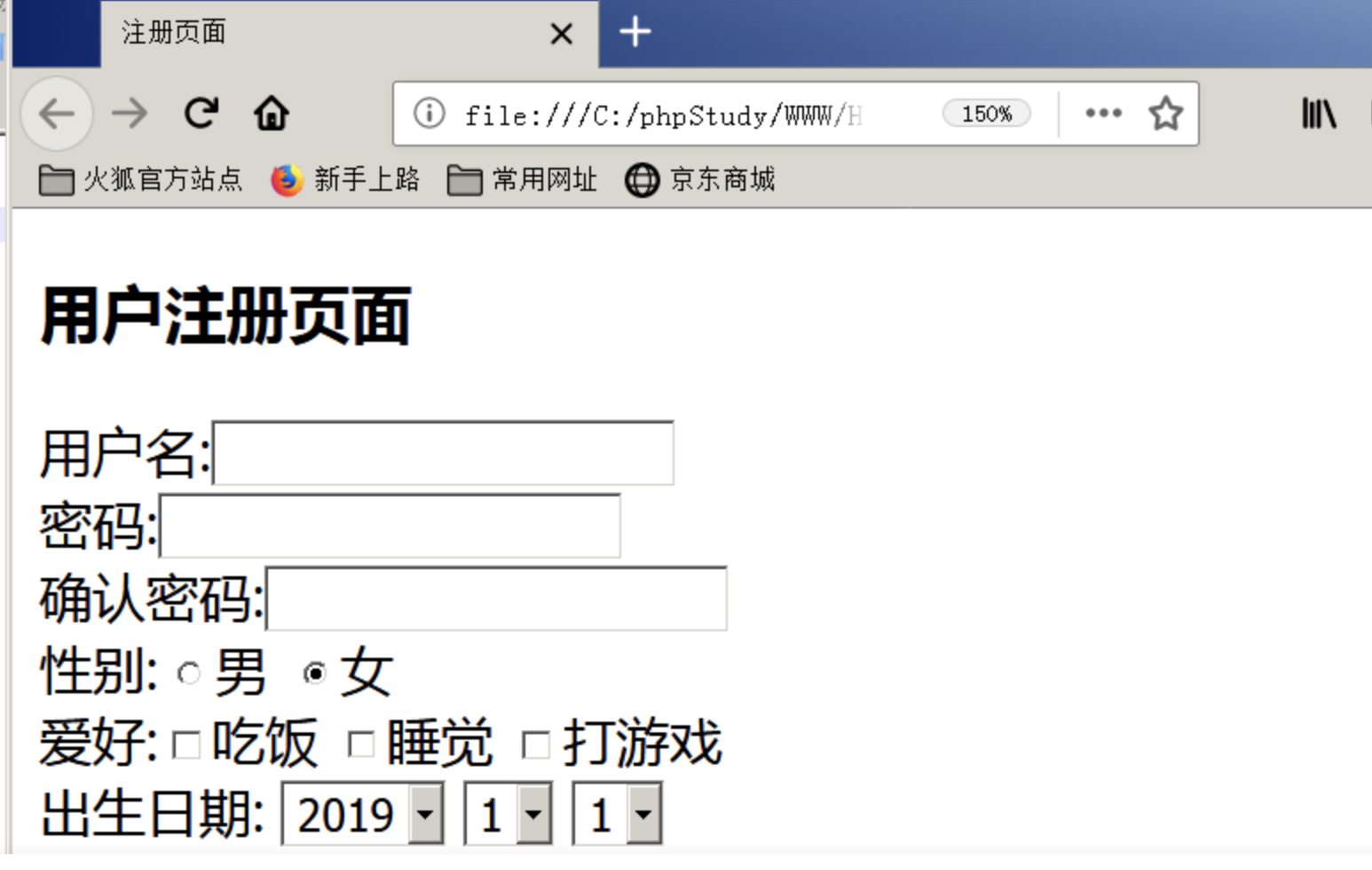
HTML 表單制作
HTML 表單
用于收集不同類型的用戶輸入。
表單是一個包含表單元素的區域
表單元素是允許用戶在表單中輸入內容,
比如:文本域(textarea)、下拉列表、單選框(radio-buttons)、復選框(checkboxes)等等
表單使用表單標簽 來設置
HTML 表單-輸入元素
多數情況下被用到的表單標簽是輸入標簽()。
輸入類型是由類型屬性(type)定義的。
文本域(Text Fields)


密碼字段

單選按鈕(Radio Buttons

復選框(Checkboxes)


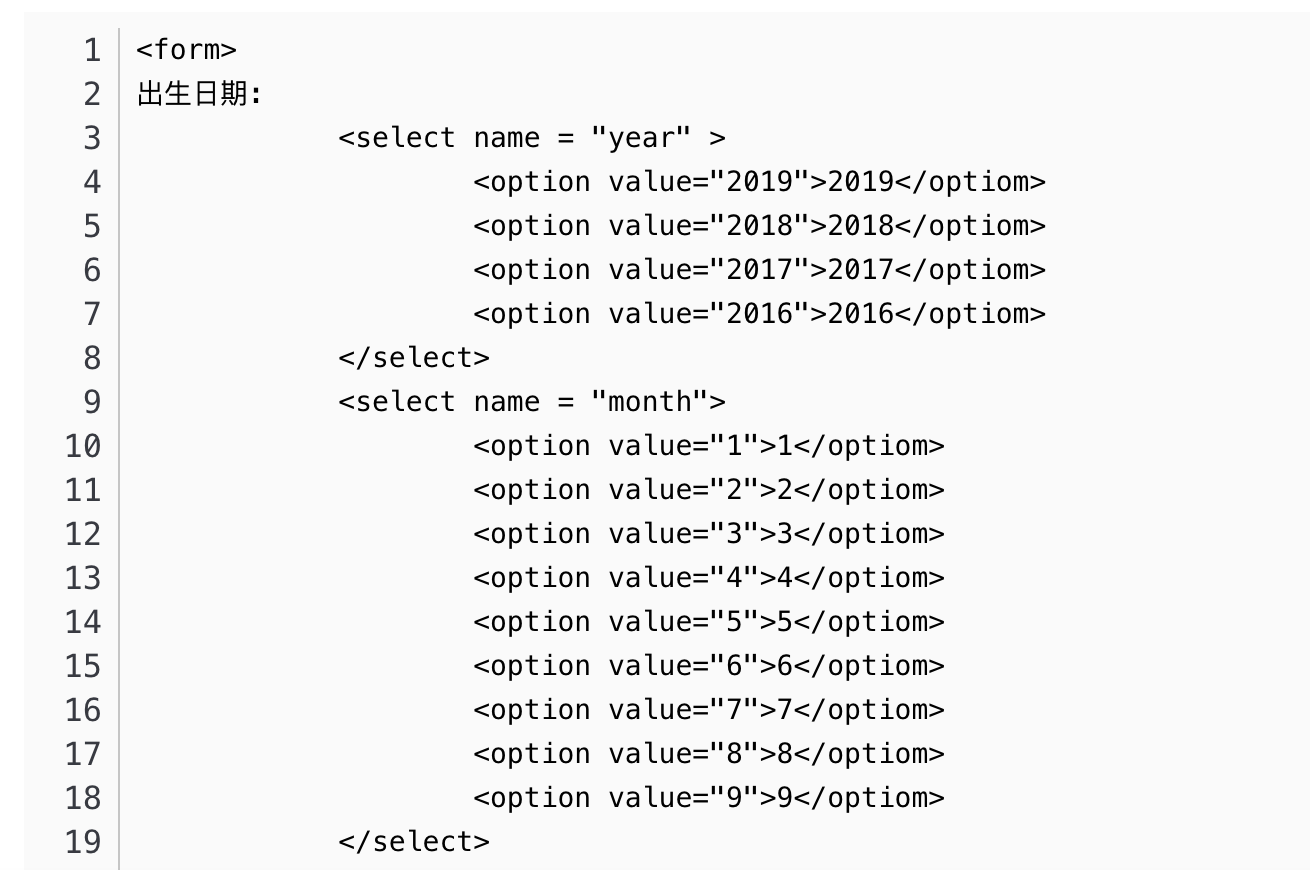
簡單的下拉列表
 重置
重置

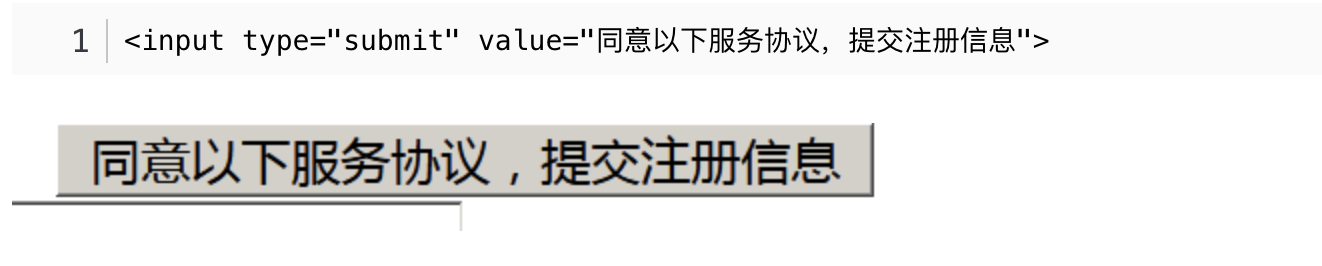
提交按鈕(Submit Button)

文本域(Textarea)

完整代碼

實驗結果

「上述就是小編為大家整理的表單相關內容」
版權聲明:本文內容由網絡用戶投稿,版權歸原作者所有,本站不擁有其著作權,亦不承擔相應法律責任。如果您發現本站中有涉嫌抄襲或描述失實的內容,請聯系我們jiasou666@gmail.com 處理,核實后本網站將在24小時內刪除侵權內容。