無法插入表格
1923
2025-03-31
「本文重點介紹關于在線表格編輯器。」
有的同學可能用過不少在線文檔編輯器,比如金山文檔,騰訊文檔,石墨文檔,谷歌doc,這些文檔要么未開源,要么收費。
那么,有沒有一款開源且免費的產品供我們使用呢?是有的,那便是今天的主角——Luckysheet,開源且免費,功能強大,配置簡單。
跟往常一樣。

基本上具備了大部分Excel的功能,比如格式調整,公式使用,圖表等等,但是,它還有一些特有的功能,比如:
矩陣計算;
對選取進行截圖;
支持復制為json、array、對角線數據、去重等;
支持密碼、水印、公式等的本地導入導出;
支持JPG,PNG,SVG,Pen tool的插入、修改和刪除,并且隨表格的變動而產生變化;
數據驗證,單元格內其它特有的樣式;
該項目是基于Javascript編寫的,主要依賴于Node.js的開發環境。正由于它這一特性,更加方便它集成其它的前端組件,比如Luckyexcel、chartMix等。
接下來,說說它的設計思路。
老鬼也去看了一些代碼,說實話老鬼的js水平有限,但還是能看懂一部分,代碼結構挺清晰的,感興趣的同學也可以去讀讀,見下圖:
其實咱們看到的一個完整的Luckysheet文件,就表示一張表格,里面包含了若干個sheet文件,sheet文件里面包含具體的表格數據,見下圖
如果你懂點技術的話,可以打開Chrome的Console,輸入如下的代碼:
luckysheet.getluckysheetfile()
再來看看下面這張圖,便一目了然了,見下圖
最終,根據用戶的操作,組裝成之前設計的數據結構來保存起來。思路不難,難得是效果~
如何使用?
1、引入依賴
目前,有兩種方案進行引入,具體如下:
1)CDN
這是最快得方案,直接在你的html頁面添加如下代碼:
2)本地引入
需要進行自行構建,把生成的js文件復制到你的項目中,進行引入,如下:
2、指定表格容器
很簡單的,具體代碼如下:
3、創建表格
這里,需要通過js來創建一個表格,代碼如下:
$(function () {//配置項var options = {container: 'luckysheet' //luckysheet為容器id } luckysheet.create(options) })
這樣,基本上一個表格便可在你指定的頁面生成了,是不是很easy,很方便~
目前,該項目在Github上面有5.3k的關注,見下圖:
官方地址:https://github.com/mengshukeji/Luckysheet
確實是一個不錯的項目,老鬼準備后面抽時間也引入到自己公司的項目中,反正經過老鬼推薦過的項目或者工具,基本都會大火,筆芯~
怎么把在線excel表格保存到本地電腦
點擊在線EXCEL表格的三橫線,點擊導出為本地excel表格,點擊下載到本地,選擇瀏覽保存位置,點擊下載即可。
點擊三橫線
點擊要保存的在線EXCEL表格右上角的三橫線。
點擊導出為本地excel表格
點擊“導出為”,選擇“本地excel表格”。
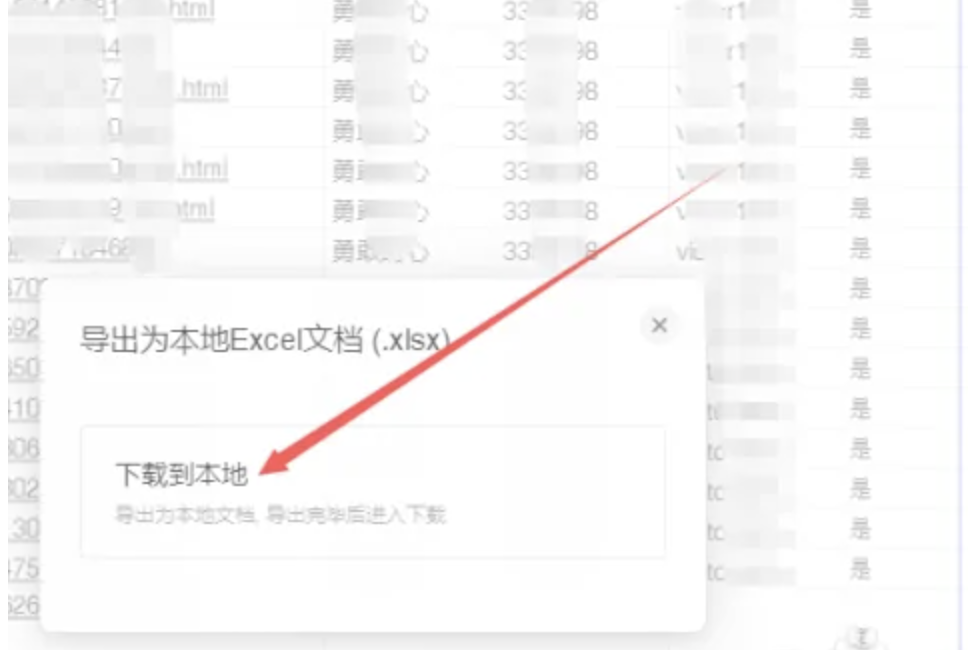
點擊下載到本地
點擊下載到本地。

選擇好保存地,點擊下載
點擊瀏覽選擇好保存地點,點擊“下載”即可。

「上述就是小編為大家整理的在線表格編輯器」
版權聲明:本文內容由網絡用戶投稿,版權歸原作者所有,本站不擁有其著作權,亦不承擔相應法律責任。如果您發現本站中有涉嫌抄襲或描述失實的內容,請聯系我們jiasou666@gmail.com 處理,核實后本網站將在24小時內刪除侵權內容。
版權聲明:本文內容由網絡用戶投稿,版權歸原作者所有,本站不擁有其著作權,亦不承擔相應法律責任。如果您發現本站中有涉嫌抄襲或描述失實的內容,請聯系我們jiasou666@gmail.com 處理,核實后本網站將在24小時內刪除侵權內容。