高效穩(wěn)定的開源問卷表單系統(tǒng),太贊了,自定義表單系統(tǒng)
使用 AGPL-3.0 開源許可協(xié)議
技術棧
社區(qū)版:基于Vue、ElementUI、SpringBoot開發(fā)
企業(yè)版:基于React、Spring Boot開發(fā)
項目簡介
多種技術方案,滿足不同的技術選型需求
完善的瀏覽器兼容、保證傳統(tǒng)客戶也能正常使用
部署簡單,一行命令完成部署
更新方便,直接替換原安裝文件不用擔心數(shù)據(jù)被覆蓋
最高支持多達40多種題型,如單選題、多選題、填空題、評分題、排序題、分頁、分段...
可見即所得設計理念、所有內容支持快速富文本編輯
多種端適配,不管是PC還是移動端同一個地址系統(tǒng)自動適配
支持答卷密碼、結束跳轉、僅微信答卷限制等
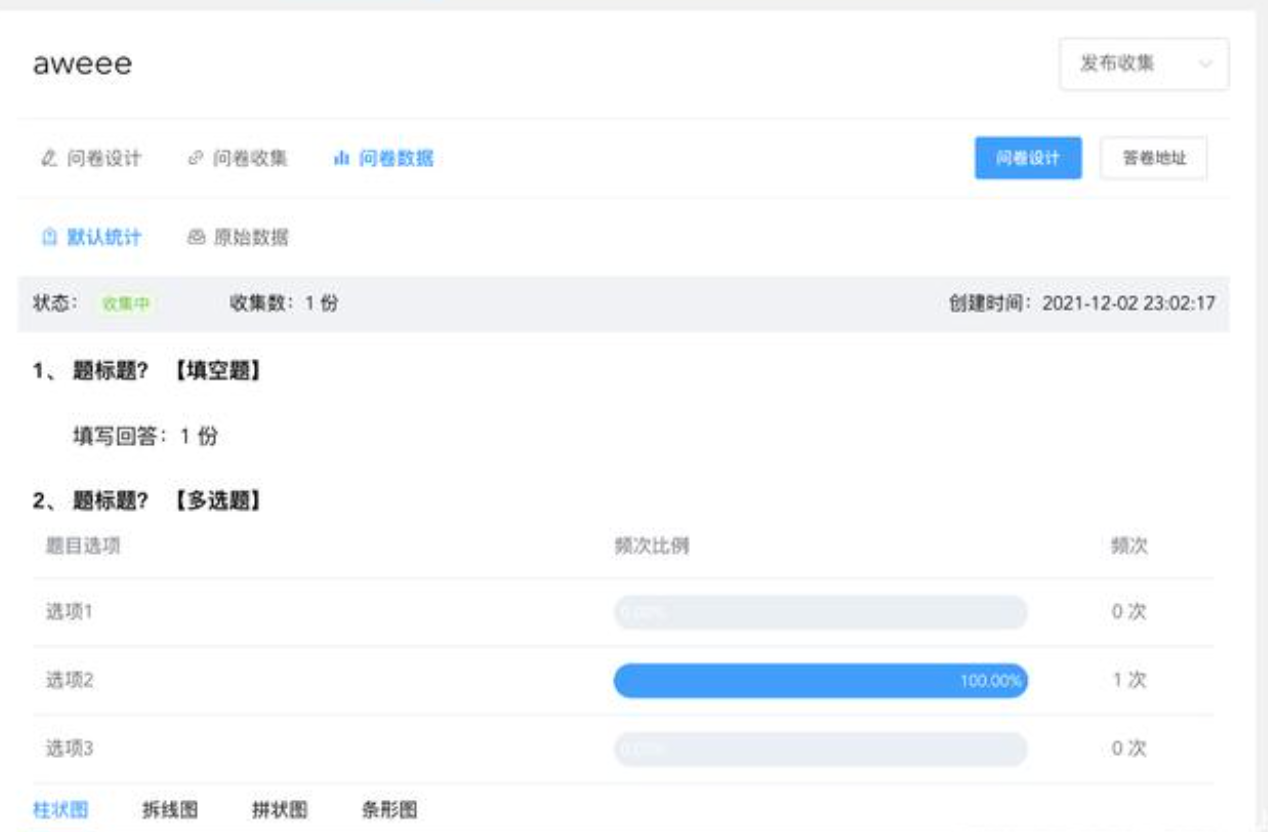
數(shù)據(jù)實時統(tǒng)計,答卷的數(shù)據(jù)以可視化的方案展現(xiàn),不同的統(tǒng)計圖表
后端滿足JPA規(guī)范,為未來支持更多數(shù)據(jù)庫提供條件
成熟穩(wěn)定,經(jīng)過多年技術發(fā)展,技術體系完善
完善的支持服務,QQ群,微信群全天24小時技術服務
完善的瀏覽器兼容
支持現(xiàn)代瀏覽器和IE6,在實際收集問卷過程中,不是所有用戶都會安裝最新的瀏覽器,DWSurvey在答卷端支持所有的瀏覽器環(huán)境。

自定義問卷外觀:多種配色方式,暢想無界限自由配色。可在問卷中插入企業(yè)LOGO、圖片,設計出更加符合需求的問卷,讓問卷更加豐富多彩。

多種題型:多種題型隨意組合,為調研提供足夠的組件
設置答題邏輯:通過邏輯關系的控制,保證答卷樣本數(shù)據(jù)的有效可用性

多渠道樣本搜集:答卷地址,社區(qū)分享,網(wǎng)站組件,微信收集各種終端與平臺的支持,讓收集問卷更高效。

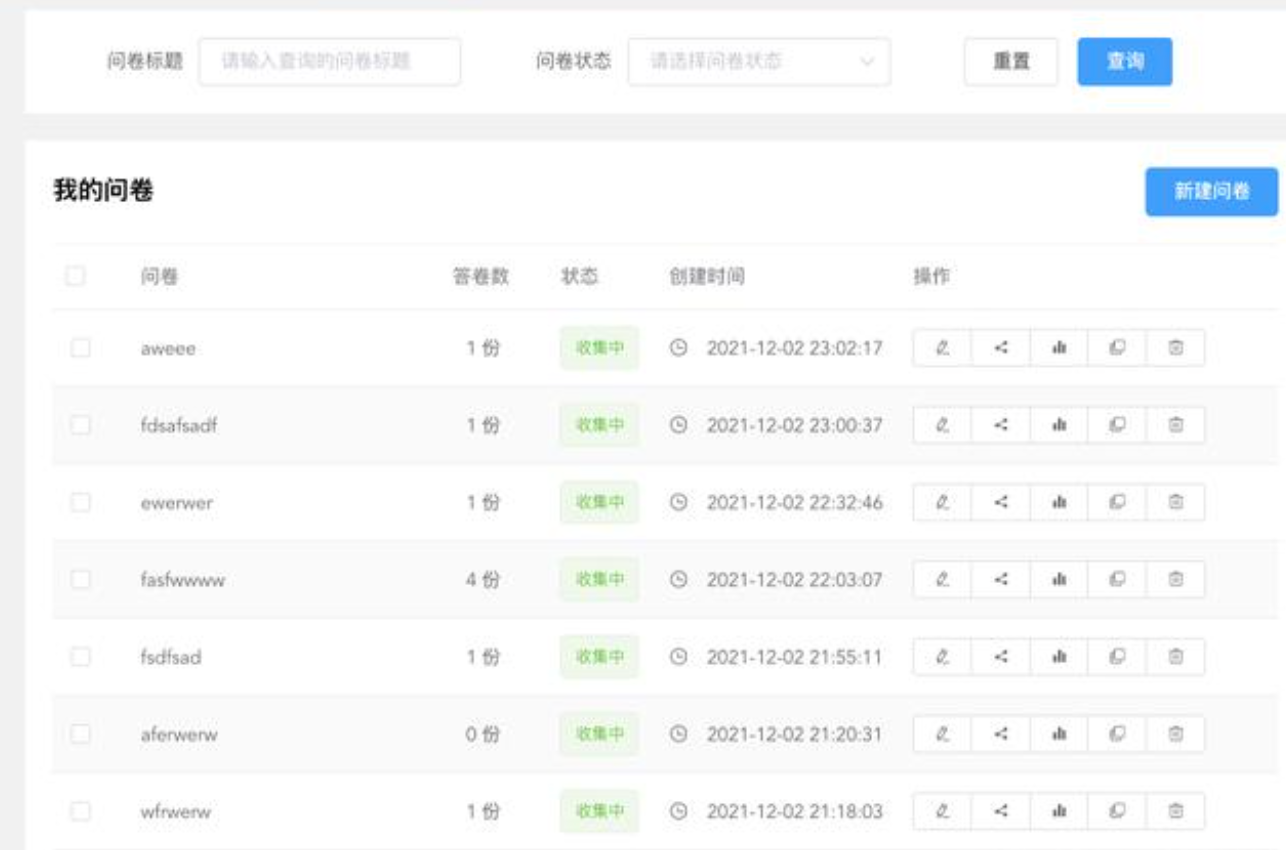
部分演示截圖


自定義表單配置
===
表單支持:單表模型、一對多模型。
自定義表單是由JEECG智能開發(fā)平臺開發(fā)的一組可視化表單設計功能,基于ueditor實現(xiàn)和bootstrap樣式。 自定義表單模式有三種:預覽、編輯和附加模式。 自定義表單可以實現(xiàn)以下功能:
*表單預覽、動態(tài)報表顯示(列表數(shù)據(jù)顯示) ) ) ) ) ) )。
*支持表單數(shù)據(jù)填寫、同時填寫多個數(shù)據(jù)表、一對多數(shù)據(jù)填寫、一個表批量填寫多個數(shù)據(jù)等
#一、表單參數(shù)介紹
##1.自定義表單的參數(shù)說明
|表格|詳細說明|
|-----|---|
|表單代碼|自定義表單代碼、唯一標識符和自定義表單的訪問要求|
|表單名稱|自定義表單名稱|
|填寫表格|該表格是否為填寫表格|
|主數(shù)據(jù)源|選擇要填寫的主數(shù)據(jù)源,填寫表單時必須|
##2.表單數(shù)據(jù)源參數(shù)說明
|數(shù)據(jù)源|參數(shù)說明|
|-----|---|
|數(shù)據(jù)源編碼|查詢數(shù)據(jù)集編碼,同一表單下唯一|
|數(shù)據(jù)源名稱|數(shù)據(jù)源名稱|
|數(shù)據(jù)源類型|數(shù)據(jù)源如何檢索數(shù)據(jù)集數(shù)據(jù)庫表:數(shù)據(jù)集來自具有以下配置的數(shù)據(jù)庫表名稱;動態(tài)sql :數(shù)據(jù)集來自動態(tài)sql查詢;Java類:計劃實現(xiàn)|
|數(shù)據(jù)源|如果數(shù)據(jù)源類型為數(shù)據(jù)庫表,則顯示的連接的數(shù)據(jù)庫、平臺數(shù)據(jù)庫為當前系統(tǒng)數(shù)據(jù)庫和其他動態(tài)數(shù)據(jù)源配置|
|數(shù)據(jù)庫表名稱|當數(shù)據(jù)源類型為數(shù)據(jù)庫表時顯示的用于檢索數(shù)據(jù)集的表|
|sql數(shù)據(jù)源|數(shù)據(jù)源類型為動態(tài)SQL時顯示|
|填寫數(shù)據(jù)源|數(shù)據(jù)源類型為動態(tài)sql時顯示|
|填寫數(shù)據(jù)庫表|數(shù)據(jù)源類型為動態(tài)sql時顯示|
##3.自定義表單設計圖
! 輸入圖像說明(https://static.oschina.net/uploads/img/201804/23195528 _ lup3. png '在此處輸入圖像標題')
#二、單表類型表單
##1.創(chuàng)建自定義表單
菜單:“在線開發(fā)”“自定義表單列表”“表單設計器”
接口如下圖:
! 輸入圖像說明(https://static.oschina.net/uploads/img/201804/23193822 _ 4g k2.png '在此處輸入圖像標題')
說明:
要創(chuàng)建自定義表單,請執(zhí)行以下操作:
表單編碼、表單名稱、填寫表單、保存表單
不首先選擇主數(shù)據(jù)源。 此時沒有添加表單數(shù)據(jù)源。 添加表單數(shù)據(jù)源,請參見2
##2.表單數(shù)據(jù)源
單擊表單設計器左側、表單數(shù)據(jù)源欄和加號以添加表單數(shù)據(jù)源
! 輸入圖像說明(https://static.oschina.net/uploads/img/201804/23193930 _ 79hj.png '在此處輸入圖像標題')
! 輸入圖像說明(https://static.oschina.net/uploads/img/201804/23194009 _ h93k.png '在此處輸入圖像標題')
! 輸入圖像說明(https://static.oschina.net/uploads/img/201804/23194025 _ a1rw.png '在此處輸入圖像標題')
)1)數(shù)據(jù)源編碼定義是唯一的
)2)根據(jù)數(shù)據(jù)源類型、情況使用不同場景。 本例使用動態(tài)SQL,
)3)填寫動態(tài)數(shù)據(jù)源和數(shù)據(jù)源,一般選擇平臺數(shù)據(jù)源
)4)動態(tài)SQL :
``````
select * fromjform _ employee _ leavewhereid=' $ { id } '
可以輸入“”作為參數(shù)。 其中abc是參數(shù)的名稱。 例如:
選擇* from table where id=$ { ABC }。
select * fromtablewhereid=' $ { ABC } ' (如果id字段為字符串類型)
``````
)5)記入數(shù)據(jù)庫的表)選擇的表名是顯示的表,輸入的數(shù)據(jù)是保存的表。 動態(tài)SQL查詢中出現(xiàn)的字段與要填寫在數(shù)據(jù)庫中的表中的字段匹配,具有不同字段名的SQL使用AS別名匹配
(6)查詢數(shù)據(jù)列)通過動態(tài)sql分析的查詢列
(7)查詢參數(shù))分析動態(tài)sql中的查詢參數(shù)
##3.設計表單內容
添加數(shù)據(jù)源后,可以設計表單的內容
)1)通過默認模板樣式生成,默認模板樣式由【在線開發(fā)-自定義表單模板】管理
)2)自己手動編輯表單
注:使用自定義表單控件:自定義表單控件
接口如下:
! 輸入圖像說明(https://static.oschina.net/uploads/img/201804/23194234 _ gauc.png '在此處輸入圖像標題')
##4.測試自定義表單功能
【在線開發(fā)-自定義表單】
列表】中找到剛才添加的自定義表單

點擊預覽:
操作模式:有三種預覽方式,查看模式,添加模式,編輯模式;
參數(shù)錄入?yún)^(qū):動態(tài)sql解析出來的參數(shù)

查看模式、編輯模式時,參數(shù)錄入?yún)^(qū)要錄入?yún)?shù)值;
添加模式不需要錄入
####添加頁面:

####查看頁面:

####編輯頁面:

添加、編輯成功后調整成功頁面

## 三、一對多類型表單
### 1.創(chuàng)建一對多自定義表單
菜單:在線開發(fā)—自定義表單列表—表單設計器
界面如下圖:

(1)自定義表單信息
設置表單編碼,表單名稱,填報表單;
主數(shù)據(jù)源暫時不填
點擊左上角按鈕,“表單保存”
(2)表單設計器左側表單數(shù)據(jù)源,添加表單數(shù)據(jù)源
添加主表數(shù)據(jù)源,同1.2.2表單數(shù)據(jù)源,本例訂單主表

添加子表數(shù)據(jù)源,同表單數(shù)據(jù)源,本例訂單客戶

### 2.設計表單內容
添加完數(shù)據(jù)源后可以設計表單內容
(1)通過默認模板樣式生成,默認模板樣式,在【在線開發(fā)—自定義表單模板】中管理
(2)自己手動編輯表單
注:自定義表單控件使用見:2 自定義表單控件
界面如下:

注:
(1)訂單主表信息,從訂單主表數(shù)據(jù)源獲取,普通表單控件設置
(2)列表控件設置訂單客戶信息
列表控件配置如下圖:

數(shù)據(jù)源:選擇子表數(shù)據(jù)源,本例訂單客戶
外鍵字段:設置子表作為外鍵的字段
關聯(lián)數(shù)據(jù)源字段:該字段配置自定義表單設置的主表數(shù)據(jù)源一起使用,該字段為子表外鍵與主表數(shù)據(jù)源關聯(lián)的字段
定義規(guī)則 = {外鍵主表數(shù)據(jù)源編碼.主表外鍵字段名字}
注:外鍵字段和關聯(lián)數(shù)據(jù)源字段,如果在子表數(shù)據(jù)源中的動態(tài)sql中,有sql的關聯(lián)關系的話,此處可以不填寫,若沒有體現(xiàn),需要再此配置;
數(shù)據(jù)源類型為數(shù)據(jù)庫表的情況下,外鍵字段和關聯(lián)數(shù)據(jù)源字段需要填寫
### 3.測試自定義表單功能
【在線開發(fā)—自定義表單列表】中找到剛才添加的自定義表單

點擊預覽:
操作模式:有三種預覽方式,查看模式,添加模式,編輯模式;
參數(shù)錄入?yún)^(qū):動態(tài)sql解析出來的參數(shù)

查看模式、編輯模式時,參數(shù)錄入?yún)^(qū)要錄入?yún)?shù)值;
添加模式不需要錄入
#### 添加頁面:

#### 查看頁面:

#### 編輯頁面:

添加、編輯成功后調整成功頁面

## 四、自定義表單訪問請求地址
### 1.表單頁面訪問地址
自定義表單頁面訪問區(qū)分添加、編輯、查看,詳細參考下面:
可以針對自定義表單不同的頁面,做不同的權限控制;
|序號|操作|訪問地址|
|---|--|-|--|
|1|添加頁面|autoFormController/af/{自定義表單編碼}/ goAddPage.do|
|2|查看頁面|autoFormController/af/{自定義表單編碼}/goViewPage.do?id={id}|
|3|修改頁面|autoFormController/af/{自定義表單編碼}/goEditPage.do?id={id}|
版權聲明:本文內容由網(wǎng)絡用戶投稿,版權歸原作者所有,本站不擁有其著作權,亦不承擔相應法律責任。如果您發(fā)現(xiàn)本站中有涉嫌抄襲或描述失實的內容,請聯(lián)系我們jiasou666@gmail.com 處理,核實后本網(wǎng)站將在24小時內刪除侵權內容。
版權聲明:本文內容由網(wǎng)絡用戶投稿,版權歸原作者所有,本站不擁有其著作權,亦不承擔相應法律責任。如果您發(fā)現(xiàn)本站中有涉嫌抄襲或描述失實的內容,請聯(lián)系我們jiasou666@gmail.com 處理,核實后本網(wǎng)站將在24小時內刪除侵權內容。



