京寵展信息指南
860
2025-03-31
wps演示利用自選圖形指定動(dòng)畫路徑使對(duì)象沿著路線移動(dòng)
wps中動(dòng)作路徑主要都有哪些用途?如何應(yīng)用?
自定義動(dòng)畫中的動(dòng)作路徑,可以定義對(duì)象的動(dòng)畫路徑,使對(duì)象沿著預(yù)先設(shè)好的路線移動(dòng)。 選中對(duì)象,自定義動(dòng)畫,動(dòng)作路徑,在頁(yè)面畫出移動(dòng)路線。
問(wèn):如果已經(jīng)把一行字設(shè)置了飛入的動(dòng)畫,然后想單獨(dú)設(shè)置這一行中的幾個(gè)字成另一動(dòng)畫作為強(qiáng)調(diào),應(yīng)再如何設(shè)置呢? 答:只能先把文本分成兩部分,需要強(qiáng)調(diào)的單獨(dú)放在一個(gè)文本框中。選全選設(shè)置飛入動(dòng)畫;再單獨(dú)設(shè)強(qiáng)調(diào)部分的動(dòng)畫,開(kāi)始設(shè)為之后。即飛入后再?gòu)?qiáng)調(diào)。
問(wèn):需要強(qiáng)調(diào)的部分單獨(dú)先做成文本,與原文本的這幾個(gè)字要重疊嗎?怎樣才能重合呢? 答:重疊可能比較難操作,你可以將原文本這幾個(gè)字刪掉,留空格,單獨(dú)幾個(gè)字的文本框疊放在空白處。但飛入動(dòng)畫要選中大段文本和這幾個(gè)字,一起設(shè)置,這樣這幾個(gè)字才不會(huì)先出現(xiàn)。
具體步驟
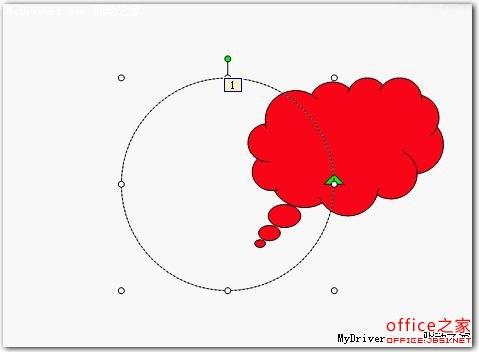
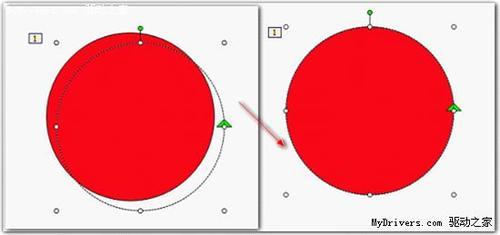
1、利用自選圖形添加一個(gè)圓形和一個(gè)云形標(biāo)注,選中云形標(biāo)注,執(zhí)行“幻燈片放映”–“自定義動(dòng)畫”命令,打開(kāi)“自定義動(dòng)畫”任務(wù)窗格,在打開(kāi)的“自定義動(dòng)畫”任務(wù)窗格,在此窗格中左鍵單擊“添加效果”按鈕,依次執(zhí)行“動(dòng)作路徑”–“為自選圖形指定路徑”命令, 就可以任意為你的選中對(duì)象添加你指定的的動(dòng)作路徑,這也是最能體現(xiàn)你的個(gè)性的一個(gè)設(shè)置。 此時(shí)指向選中的圖形,發(fā)現(xiàn)圓形的外邊發(fā)生了變化,此時(shí)它的外邊即將成為對(duì)象的路徑,單擊此時(shí)的圖形,動(dòng)作路徑設(shè)置完成。 選中那個(gè)作為路徑的圓形刪去,然后把動(dòng)作路徑拖到云形標(biāo)注處,如圖所示: 當(dāng)然也可以以自己為路徑,設(shè)置效果如下,動(dòng)作路徑和本身還略有差異,選中路徑調(diào)節(jié)可以實(shí)現(xiàn)與原來(lái)的圓重合,路徑設(shè)置就完成了。



 2、這是wps演示的一個(gè)很有用的功能,可以實(shí)現(xiàn)路徑的不規(guī)則圖形路線的模擬,顯示為自定義路徑。
右擊“紅心”,單擊快捷菜單中的“插入”命令,插入一個(gè)紅心圖形,利用繪圖工具欄的自選圖形,插入一個(gè)心形圖案,選中紅心圖形,在打開(kāi)的“自定義動(dòng)畫”任務(wù)窗格,在此窗格中左鍵單擊“添加效果”按鈕,依次執(zhí)行“動(dòng)作路徑”–“為自選圖形指定路徑”命令,此時(shí)指向心形圖案,發(fā)現(xiàn)心形圖案的外邊發(fā)生了變化,此時(shí)它的外邊即將成為對(duì)象的路徑,
單擊此時(shí)的心形圖案,動(dòng)作路徑設(shè)置完成。
刪去作為動(dòng)作路徑的心形圖案,拖動(dòng)使路徑和紅心匹配。
2、這是wps演示的一個(gè)很有用的功能,可以實(shí)現(xiàn)路徑的不規(guī)則圖形路線的模擬,顯示為自定義路徑。
右擊“紅心”,單擊快捷菜單中的“插入”命令,插入一個(gè)紅心圖形,利用繪圖工具欄的自選圖形,插入一個(gè)心形圖案,選中紅心圖形,在打開(kāi)的“自定義動(dòng)畫”任務(wù)窗格,在此窗格中左鍵單擊“添加效果”按鈕,依次執(zhí)行“動(dòng)作路徑”–“為自選圖形指定路徑”命令,此時(shí)指向心形圖案,發(fā)現(xiàn)心形圖案的外邊發(fā)生了變化,此時(shí)它的外邊即將成為對(duì)象的路徑,
單擊此時(shí)的心形圖案,動(dòng)作路徑設(shè)置完成。
刪去作為動(dòng)作路徑的心形圖案,拖動(dòng)使路徑和紅心匹配。



 3、當(dāng)然可以把更復(fù)雜的路徑加到需要設(shè)置的動(dòng)畫對(duì)象上,原來(lái)很多近似不可能的路徑動(dòng)畫,現(xiàn)在成為可能,此功能為wps演示獨(dú)有,即使powerpoint2010也無(wú)此功能,用好此功能會(huì)使你的才華得到大家的認(rèn)可,讓你的演示更精彩。
3、當(dāng)然可以把更復(fù)雜的路徑加到需要設(shè)置的動(dòng)畫對(duì)象上,原來(lái)很多近似不可能的路徑動(dòng)畫,現(xiàn)在成為可能,此功能為wps演示獨(dú)有,即使powerpoint2010也無(wú)此功能,用好此功能會(huì)使你的才華得到大家的認(rèn)可,讓你的演示更精彩。
版權(quán)聲明:本文內(nèi)容由網(wǎng)絡(luò)用戶投稿,版權(quán)歸原作者所有,本站不擁有其著作權(quán),亦不承擔(dān)相應(yīng)法律責(zé)任。如果您發(fā)現(xiàn)本站中有涉嫌抄襲或描述失實(shí)的內(nèi)容,請(qǐng)聯(lián)系我們jiasou666@gmail.com 處理,核實(shí)后本網(wǎng)站將在24小時(shí)內(nèi)刪除侵權(quán)內(nèi)容。
版權(quán)聲明:本文內(nèi)容由網(wǎng)絡(luò)用戶投稿,版權(quán)歸原作者所有,本站不擁有其著作權(quán),亦不承擔(dān)相應(yīng)法律責(zé)任。如果您發(fā)現(xiàn)本站中有涉嫌抄襲或描述失實(shí)的內(nèi)容,請(qǐng)聯(lián)系我們jiasou666@gmail.com 處理,核實(shí)后本網(wǎng)站將在24小時(shí)內(nèi)刪除侵權(quán)內(nèi)容。