亞寵展、全球寵物產業風向標——亞洲寵物展覽會深度解析
1210
2025-04-01
ppt制作導航欄的方法圖
上周末,我向所有讀者做了一個PPT問題調查,其中有一個挺有意思,而且應該很多人都會有同感。
什么呢?
他說自己要做一份六十多頁的PPT,系統架構有關的內容。
整套PPT結構非常復雜,且前后頁面的邏輯關系,非常緊密。怕別人聽到后面,就把前面講的內容給忘了,這該怎么辦?
不得不說,這個問題,在職場或者學術等 PPT 匯報場合,太常見了。
那該怎么解決呢?有一個最簡單的方法,就是使用導航欄。用ppt制作導航欄的方法圖
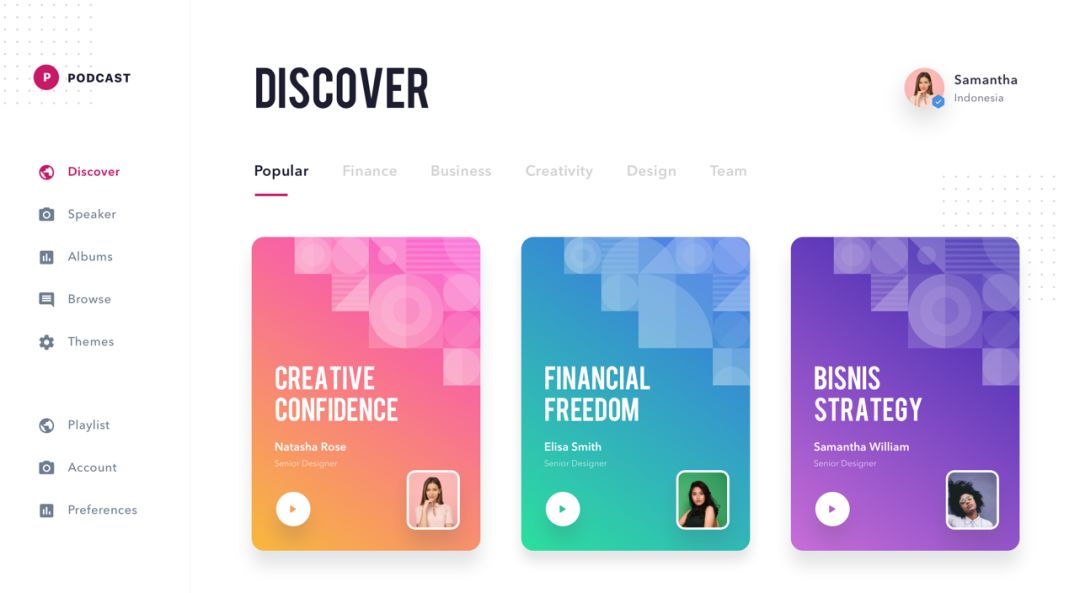
在很多網頁中,我們經常會看到導航欄的存在。因為在一個網頁中,往往包含多個子頁面,使用導航欄,能夠讓人清楚地理解,頁面與頁面之間的關系。
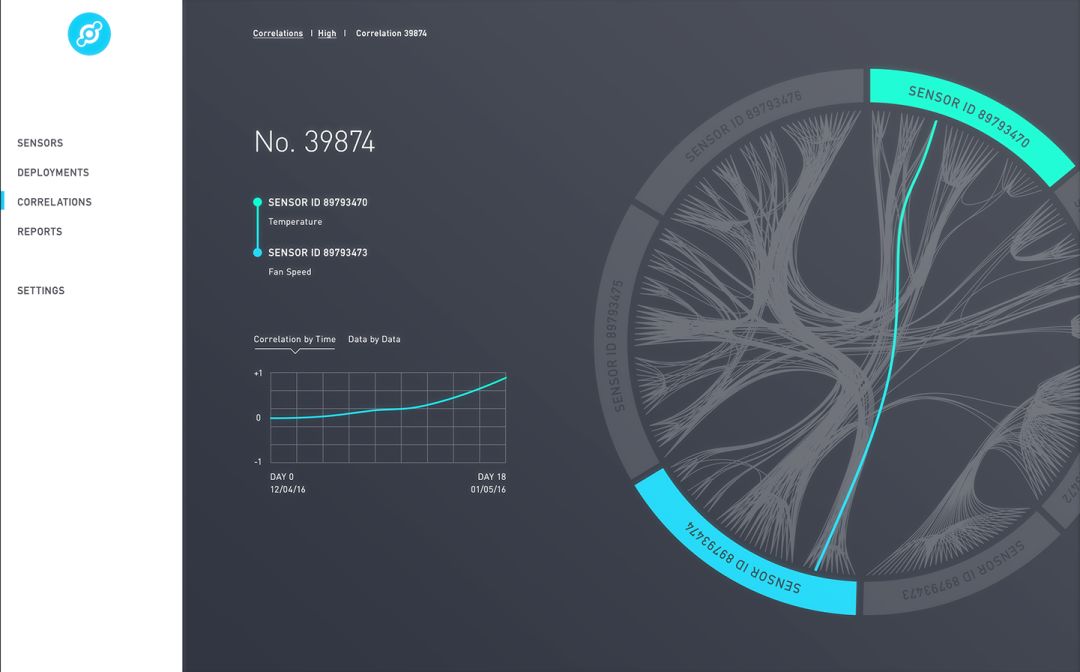
什么意思呢?隨便舉兩個網頁設計的例子:

 來自網絡
來自網絡
當然,在PPT中使用導航欄,作用也是一樣的。比如像我之前曾修改的一份 PPT 中,也是使用導航結構來讓頁面更有結構性:

 那么,問題來了,在 PPT 設計中,到底該如何用好導航欄呢?
那么,問題來了,在 PPT 設計中,到底該如何用好導航欄呢?
這里可以從兩個方面來說,分別是:
導航欄的位置
導航欄的形式
什么意思呢?先來簡單解釋一下。
導航欄的位置
在PPT設計中,為了能夠快速鎖定當前頁面,在整體結構中的位置,我們經常會把導航欄,放在頁面的3個區域。
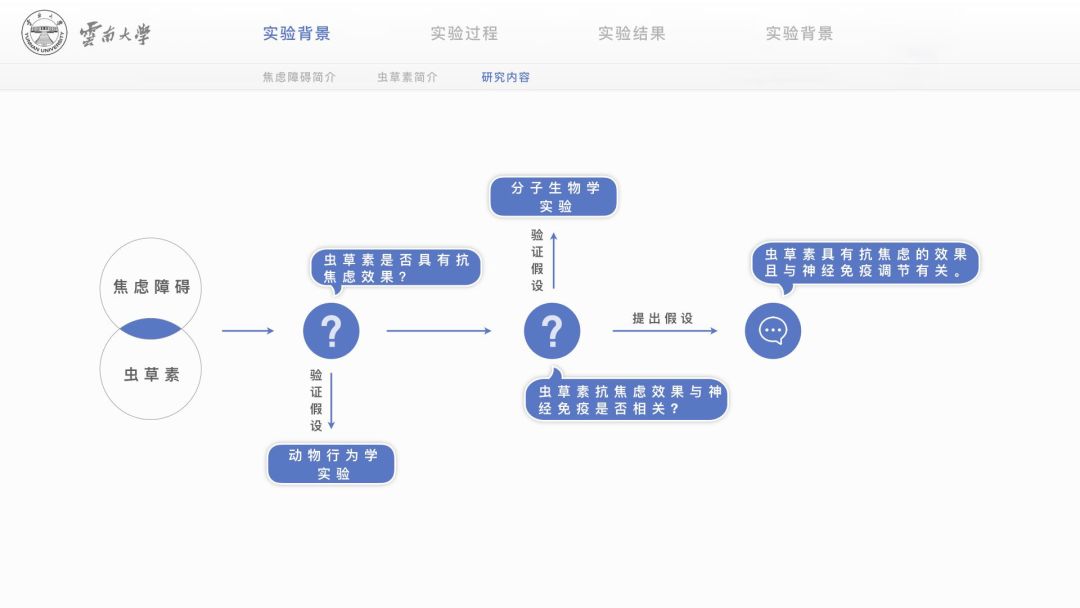
頁面的頂部:
 頁面的底部:
頁面的底部:
 頁面的左側:
頁面的左側:
 導航欄的形式
導航欄的形式
導航欄具體采用哪一種形式,是由前面的目錄頁的形式,所決定的。什么意思呢?
比如幻燈片的目錄頁采用的是這種形式,不同的內容板塊,有不同的色彩,且每一部分有不同的圖標:
 那么,內容頁中的導航欄樣式,就可以與目錄的形式保持一致,從而做成這樣:
那么,內容頁中的導航欄樣式,就可以與目錄的形式保持一致,從而做成這樣:
 當然,除此之外,導航的樣式還有很多,不過,總結下來,一般會分為3種:
當然,除此之外,導航的樣式還有很多,不過,總結下來,一般會分為3種:
文字型導航顧名思義,頁面的導航欄,就是由文字組成。
比如像這樣,在介紹不同的特點時,利用導航進行切換:
 同樣地,還有像整容計劃第二季中的一些頁面,也是采用的類似形式:
同樣地,還有像整容計劃第二季中的一些頁面,也是采用的類似形式:

 色塊型導航主要利用色塊和線條,來進行導航的區分,所以,稱之為色塊型導航。
色塊型導航主要利用色塊和線條,來進行導航的區分,所以,稱之為色塊型導航。
比如我之前曾做過一個案例,在目錄頁中,使用了4種不同顏色的色塊,分別表示一個板塊:
 在后面的導航中,每講到一個板塊,我就更換一個色彩:
在后面的導航中,每講到一個板塊,我就更換一個色彩:

 這也是一種導航的形式。
這也是一種導航的形式。
當然,我們還可以添加線條,比如講到第3部分時,就在其周圍添加一個高亮的線條:
 或者是這樣:
或者是這樣:
 圖標型導航導航欄中采用的元素為圖標,當采用這種形式時,一定要確保,目錄頁中的圖標與之保持一致。
圖標型導航導航欄中采用的元素為圖標,當采用這種形式時,一定要確保,目錄頁中的圖標與之保持一致。
簡單舉個例子,比如在介紹不同的產品時,使用不同的產品圖標,就是一個不錯的選擇:
 注意左側的圖標
注意左側的圖標
還有像前面的例子中,也是一個圖標型導航:
 好了,那明白了這些點之后,咱們就來上手,制作一個 PPT 的導航欄。
好了,那明白了這些點之后,咱們就來上手,制作一個 PPT 的導航欄。
比如我們要做一份產品介紹的 PPT ,要來介紹3款汽車產品,頁面內容如下:
 因為內容與產品有關,所以,產品特征相對明顯,所以,咱們可以選擇使用圖標型導航結構。
因為內容與產品有關,所以,產品特征相對明顯,所以,咱們可以選擇使用圖標型導航結構。
第一步,先來找到與產品特征接近的圖標元素,當然,也可以直接使用產品圖:
 第二步,確定圖標的位置。
第二步,確定圖標的位置。
比如我們將其放在頁面左側:
 第三步,為不同頁面的圖標,選擇不同的色彩。
第三步,為不同頁面的圖標,選擇不同的色彩。
比如這一頁在講商務用車,那么,我們就可以把其它兩項給弱化:
 大功告成!
大功告成!
這就是導航欄在 PPT 設計中的作用,主要是為了快速定位頁面所在整體結構的位置,并且,可以串聯起不同頁面的邏輯關系。
最后,因為這篇文章內容有點瑣碎,所以,簡單總結一下:
設計PPT導航欄,需要考慮兩個因素,分別是:
——————
導航欄位置:
頁面頂部
頁面底部
頁面左側
導航欄樣式:
文字型導航
色塊型導航
圖標型導航
以上,希望對有所幫助。
版權聲明:本文內容由網絡用戶投稿,版權歸原作者所有,本站不擁有其著作權,亦不承擔相應法律責任。如果您發現本站中有涉嫌抄襲或描述失實的內容,請聯系我們jiasou666@gmail.com 處理,核實后本網站將在24小時內刪除侵權內容。
版權聲明:本文內容由網絡用戶投稿,版權歸原作者所有,本站不擁有其著作權,亦不承擔相應法律責任。如果您發現本站中有涉嫌抄襲或描述失實的內容,請聯系我們jiasou666@gmail.com 處理,核實后本網站將在24小時內刪除侵權內容。